Vue的插值表达式: {{ }}
- 可以将vue中的数据填写在插值表达式中
- 也可以直接填写数值、数组、对象等。
- 可以填写表达式,但是不能写流程语句。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的插值表达式</title>
</head>
<body>
<div id="app">
<h3>{{ message }}</h3>
<ul>
<li>{{ student.id }}</li>
<li>{{ student.name }}</li>
</ul>
<p>
100 * 2 = {{ 100*2 }}
</p>
<p>
{{ 1 + 1 === 2 ? "正确" : "错误" }}
</p>
</div>
</body>
<script src="js/vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Hello World",
student: {
id: 123,
name: "张三"
}
}
})
</script>
</html>
|
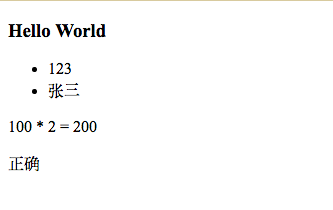
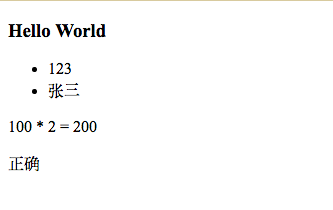
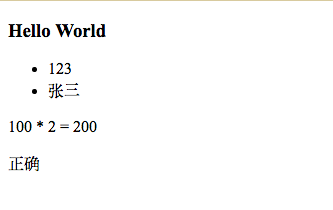
浏览器中的显示结果

注意:尽量中间加上空格,否则遇到一个对象的时候,会报错。也不能使用未声明的变量。
1
2
|
<div id="app">{{{a:1}}}</div>
|