01-关于Vue.js
一、Vue.js 简介
Vue 是一套用于构建用户界面的渐进式JavaScript框架。(读音 /vjuː/,类似于 view)
发端于2013年的个人项目,已然成为全世界三大前端框架(Angular/React/Vue)之一,在中国大陆更是前端首选。
它的设计思想、编码技巧也被众多的框架借鉴、模仿。
详细信息,请访问 Vue 官网 。
知乎上有人发起了一个 “React 是不是比 Vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪正面回应了该问题:
“作为一个个人项目的 Vue 没有这样的宣传资源,也并不是为了改变用户。
所以从设计的角度上来说,Vue 首先考虑的是假设用户只掌握了 web 基础知识 (HTML, CSS, JS) 的情况下,
如何能够最快理解和上手,实现一个看得见摸得着的应用。”
二、发展历程
1.x )(2015年10月~)
Vue最初的目标是成为大型项目的一个良好补充。
设计思想是一种“渐进式框架”,淡化框架本身的主张,降低框架作为工具的复杂度,从而降低对使用者的要求。
1.x 具有以下特点:
- 提供指令的缩写
- 清理精简所提供的接口
- 提高初始化的渲染效率
- 两个官方工具的增强:
vue-loader和vueify
2.x )(2016年9月~)
2016年10月1日发布的2.0版本对Vue做了大幅度的重构,性能有了很大的提高,也为日后的跨端发展打下了基础。
2.x 具有以下特点:
Virtual DOM- 清理精简所提供的接口
- 提高初始化的渲染效率
- 两个官方工具的增强:
vue-loader和vueify slot语法更新- 异步错误处理
- 动态指令参数
- 编译器警告位置信息
- 显式创建独立的响应式对象
- 新
ES模块构建,可直接导入使用 - 让
nextTick恢复使用 Microtask this.$scopedSlots函数统一返回数组
3.x )(2020年9月~)
3.x是非常大的重构,源码使用TypeScript重写,并且还有许多令人期待的新特性。
3.x 具有以下特点:
Virtual DOM完全重构- 使用
Proxy代替defineProperty - 使用
TypeScript重构 - 自定义的
Renderer API - 支持
Time Slicing
三、安装方法
将 Vue.js 添加到项目中主要有四种方式:
在页面上以
CDN包的形式导入。1
2
3
4
5<!--最新稳定版-->
<script src="https://unpkg.com/vue@next"></script>
<!--指定具体版本-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>下载
javascript文件并自行托管。点击 vue.js 下载
1
2<!--引用本地的js文件-->
<script src="js/vue.js" type="text/javascript"></script>使用
npm安装它。1
2# 最新稳定版
npm install vue@next使用官方的
CLI来构建一个项目,它为现代前端工作流程提供了功能齐备的构建设置 (例如,热重载、保存时的提示等等)。1
2
3yarn global add @vue/cli
# 或
npm install -g @vue/cli
本系列学习,使用第2种方式,进行讲解。
四、Vue的核心思想
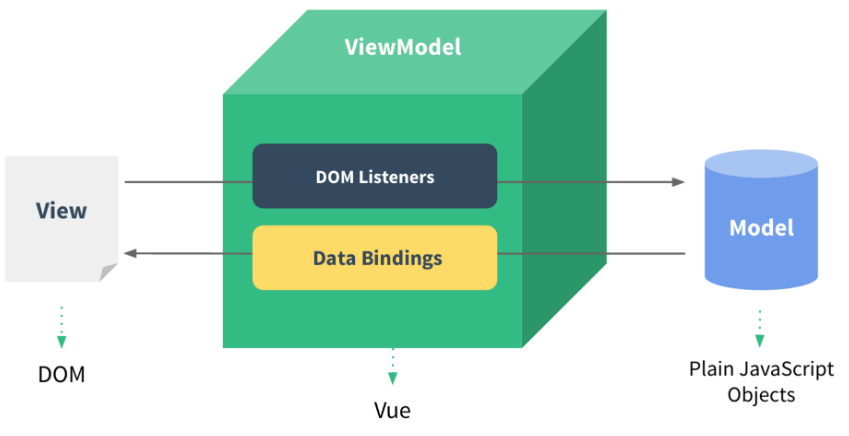
Vue框架不推荐直接操作Dom节点,那Vue数据是怎么驱动视图的?
一堆数据放在那里是不会有任何作用的,它必须通过我们的View Model(视图模型)才能操控视图。

图中的model其实就是数据,一般我们写成js对象的格式;
中间的这个所谓View Model,就是
1 | |
好,开始我们的Vue学习之旅吧,Lets go!!!