15-Vue自定义指令
Vue自定义指令
- Vue除了提供自身的指令(
v-model,v-bind等)外,Vue也允许注册自定义指令。 - 通过
Vue.directive命令,可以注册一个全局指令。例如v-focus, 该指令的功能是在页面加载时,元素获得焦点。 - 我们也可以在
Vue实例使用directives选项来注册局部指令,这样指令只能在这个实例中使用。 - 常用钩子函数(其他请参照官网)
bind: 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted: 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- 常用钩子函数参数
el: 指令所绑定的元素,可以用来直接操作DOMbinding: 一个对象,接受参数。包含以下property:name:指令名,不包括 v- 前缀。value:指令的绑定值,例如:v-wordcolor="'red'"中,绑定值为'red'
1 | |
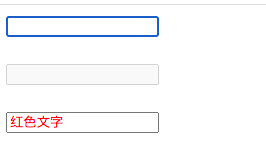
浏览器中的显示结果

15-Vue自定义指令
https://liaoliaocode.xyz/article/6478/