Vue指令:v-text和v-html
v-html:相当于 innerHTML 。内容按普通 HTML 插入,不会作为 Vue 模板进行编译v-text:相当于 textContent 。v-text会替换元素中所有的文本,包括子元素。优先级比插值表达式高。
注意:小心XXS攻击,在可信内容上使用v-html,拒绝用户交互下使用该指令。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue指令之v-text和v-html</title>
</head>
<body>
<div id="app">
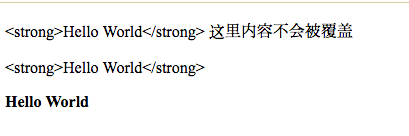
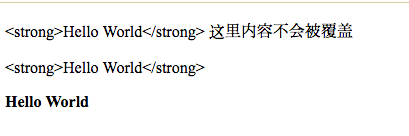
<p>{{ message }} 这里内容不会被覆盖</p>
<p v-text="message"> 这里内容会被覆盖</p>
<p v-html="message"> 这里内容会被覆盖</p>
</div>
</body>
<script src="js/vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "<strong>Hello World</strong>"
}
})
</script>
</html>
|
浏览器中的显示结果