1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue留言板小程序</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
</head>
<body>
<div id="app">
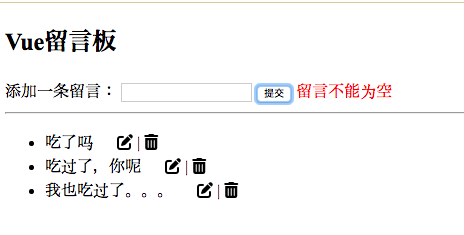
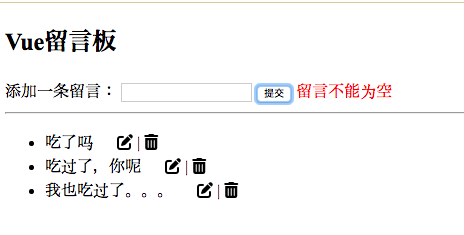
<h2>Vue留言板</h2>
添加一条留言:
<input type="text" v-model="post">
<button @click="addPost">提交</button>
<span style="color: red;">{{ errMsg }}</span>
<hr>
<ul>
<li v-for="post in posts">
{{ post.postVal }}
<i class="fa-solid fa-edit" title="编辑" @click="editPost(post)"></i> |
<i class="fa-solid fa-trash-can" title="删除" @click="delPost(post)"></i>
</li>
</ul>
</div>
</body>
<script src="js/vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
postId: 0,
post: "",
posts: [],
errMsg: ""
},
methods: {
addPost() {
if (this.post === "") {
this.errMsg = "留言不能为空"
return
}
this.postId++
this.posts.push({
postId: this.postId,
postVal: this.post
})
this.post = ""
this.errMsg = ""
},
editPost(targetPost) {
this.post = targetPost.postVal
this.delPost(targetPost)
},
delPost(targetPost) {
this.posts.splice(this.posts.indexOf(targetPost), 1)
}
}
})
</script>
</html>
|